"Adobe Fotoshop CS в примерах (I-II)" - читать интересную книгу автора (Топорков Сергей Сергеевич)
Урок 9. Продвинутая трансформация
При создании сложных объектов часто требуется их точное размещение относительно других элементов. На этот случай в графических редакторах используются линейки Rulers. По линейкам, конечно, работать можно, но есть недостатки. Они занимают часть рабочей области, в связи с этим ориентироваться становится труднее. Еще большие проблемы возникают, когда вам приходится создавать несколько объектов, которые должны ровно распределяться относительно центра. Выход из этого положения есть. В Photoshop присутствует замечательная возможность — создавать направляющие линии Guides. Особенность этих линий заключается в том, что они не печатаются на принтере. Так что если вы уже отправили на печать свое творение и забыли убрать Guides, не волнуйтесь, их там не будет.
Как применять на практике эти линейки и направляющие, мы рассмотрим на примере создания компакт-диска.
Создайте новое изображение размером 400x400.
 |
Рис. 9.1.
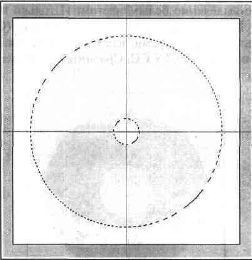
Сделайте видимыми линейки, для этого выполните комбинацию клавиш lt;Ctrlgt;+lt;Rgt;. Теперь создайте ровно посередине две направляющие линии, для этого подведите курсор к границе линейки, удерживая левую кнопку, переместите линию в нужное место (рис. 9.1).
Создайте новый слой и переименуйте его в «Главный». Сейчас вы познакомитесь с еще одной функцией инструмента выделения, причем это будет относиться не только к одной модификации набора инструментов выделения.
Выберите инструмент Elliptical Marquee (Эллиптическое выделение), установите его Style (Стиль) в значение Fixed Size (Фиксированный размер).
Когда вы выберете этот инструмент, вверху на панели появятся его свойства, где из выпадающего меню выберите Fixed Size (Фиксированный размер).
Задайте размер 340x340 рх. Удерживая lt;Altgt;, наведите курсор на пересечение вспомогательных линий и сделайте выделение в виде окружности (рис. 9.2).
 |
Рис. 9.2.
Установите режим выделения Flliplical Marquee (Эллиптическое выделение) на Tool Subtract From Selection (Инструмент вычитания выбора) (рис. 9.3) и задайте размер 44x44.
 |
Рис. 9.3.
Теперь, удерживая клавишу lt;Altgt;, установите выделение на центр изображения. Для этого сначала нажмите кнопку мыши, а потом lt;Altgt;. В результате у вас должно получиться выделение в форме круга с отверстием в центре. Остается только залить его цветом Е5Е5Е5 и отменить выделение нажатием комбинации клавиш lt;Ctrlgt;+lt;Dgt; (рис. 9.4).
 |
Рис. 9.4.
Сделайте новый слой. Назовите его «Оттенок», Теперь повторите шаг 3: создайте в центре два кольца: внешнее размером 334x334 и внутреннее размером 106x106. Пришло время познакомиться с новым для вас стилем слоя Gradient Overlay (Наложение градиента). По сути, он делает тот же эффект, что и инструмент градиента, только в этом случае существует возможность более гибкого редактирования.
 |
Рис. 9.5.
Для начала залейте выделение белым цветом. И только потом примените к этому слою стиль Layer | Layer Style | Gradient Overlay (Слой | Стиль слоя | Наложение градиента) с параметрами, как на рис. 9.5. Установите цвет переднего плана 526577, а заднего СССССС. Сравните ваш результат с рис 9.6.
 |
Рис. 9.6.
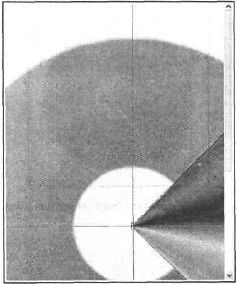
Создайте новый слой, назовите его «Градиент». Сделайте активным инструмент Gradient Tool (Инструмент градиента), установите градиент Spectrum (Спектр) (рис. 9.7) и залейте слой сверху вниз. Выполните комбинацию клавиш lt;Ctrlgt;+lt;Tgt;. Сожмите градиент вдвое по горизонтали, затем щелкните на области трансформирования правой кнопкой мыши и выберите пункт Перспектива (рис. 9.8). Передвиньте верхний левый узелок к центру (рис. 9.9).
 |
Рис. 9.7.
 |
Рис. 9.8.
 |
Рис. 9.9.
Использование градиента в виде спектра неслучайно, все соответствует законам физики. То, что мы видим на диске перелив цветов, является результатом интерференции. Свет разлагается в спектр, и мы видим разные оттенки цветов на отражающей поверхности. Теперь вам нужно будет равномерно распределить на диске тот слой, который деформирован!. Дублируйте его — Layer | Duplicate Layer (Слой | Дублировать Слой). Поверните копию с помощью команды Edit | Transform | Rotate 180° (Редактирование! Трансформация | Вращать 180°), затем передвиньте этот слой в левую часть экрана и объедините с предыдущим слоем нажатием комбинации клавиш lt;Ctrlgt;+lt;Egt;.
Дублируйте получившийся слой. Теперь поверните его — (Edit | Transform | Rotate 90 °CW (Редактирование | Трансформировать | Повернуть 90 °CW)), а затем слейте слои нажатием комбинации клавиш lt;Ctrlgt;+lt;Egt;.
Удерживая lt;Ctrlgt;, шел книге на слое «Оттенок». Инвертируйте выделение (комбинация клавиш lt;Ctrlgt; + lt;Shiftgt;+lt;Igt;) и удалите выделенную часть градиента клавишей lt;Deleiegt;. Отмените выделение комбинацией клавиш lt;Ctrlgt;+lt;Dgt;. Установите Blending Mode (Режим смешивания) слоя на Overlay (Наложение), a Opacity (Непрозрачность) на 70 %. Результат манипуляций можно посмотреть на рис. 9.10.
 |
Рис. 9.10.
Вот мы и подошли к использованию новых настраиваемых слоев. Как и в ситуации с функцией Fill (Заполнение), выбрав настраиваемый слой, можно провести специальные настройки до создания, но этим все не ограничивается. В зависимости от того, какой вы выбрали пункт: Levels, Color Balance или другой, создастся маска слоя, которой можно управлять.
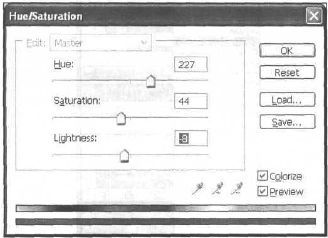
Выполните команду Layer | New Adjustment Layer (Слой | Новый настраиваемый слой) и выберите Hue/Saluratiun (Оттенок/Насыщенность). В появившемся окне установите Opacity (Непрозрачность) равным 35 %, а в следующем установите флажок Colorize (Закраска) и задайте параметры, как на рис. 9.11. Таким образом вы получите более естественные оттенки диска (рис. 9.12).
 |
Рис. 9.11.
 |
Рис. 9.12.
Хоть оттенок и стал более естественным, но реалестичности самому диску не хватает. Необходимо нарисовать кольцо в области меньшего круга. Сделайте активным слой градиента. Выделите в центре слоя окружность диаметром 132 пиксела.
 |
Рис. 9.13.
 |
Рис. 9.14.
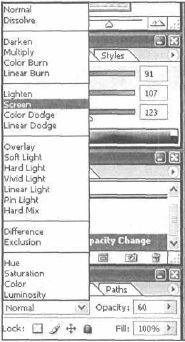
Выполните комбинацию клавиш lt;Ctrlgt;+lt;Cgt;, а потом lt;Ctrlgt;+lt;Vgt;. В результате этих действий должен появиться новый слой с радужным кольцом.
Установите Blending Mode (Режим смешивания) этого слоя в значение Screen (Экран), a Opacity (Непрозрачность) равным 60 % (рис. 9.13). Добавьте мелкие надписи на получившееся кольцо (рис. 9.14).
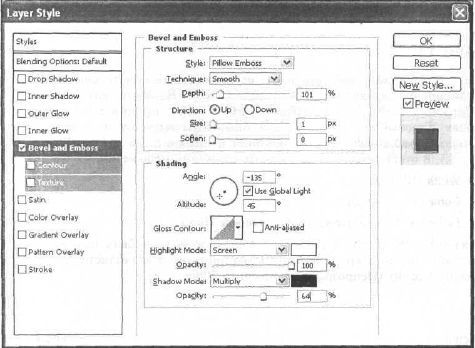
Создайте новый слой. Выделите в центре диска окружность диаметром 96 пикселов. Залейте выделение белым цветом. С помощью команды Select | Modify | Contract (Выбор | Изменить | Свернуть) сверните выделение на 2 пиксела, задав в появившемся диалоговом окне Contract Selection (Свернуть выделение) значение 2. Удалите выделенную область и сделайте отмену выбора. Примените к этому слою стиль Bevel and Embossed (он находится в меню Lyer | Layer Style | Bevel and Embossed (Слой | Стиль слоя | Фаска и рельеф)) с параметрами, как на рис. 9.15. Создайте точно такой же слой, но с диаметром 78 рх.
 |
Рис. 9.15.
Примечание:
Эти два слоя должны обязательно находиться под слоем Hue/Saturation.
Итак, у нас получился некий объем — это важно (рис. 9.16).
 |
Теперь начинайте работать над Hue/Saturation. Создайте еще один слой (комбинации клавиш lt;Ctrlgt;+lt;Shitigt;+lt;Ngt;). Назоните его "Обведение".
Удерживая комбинацию клавиш lt;Ctrlgt; + lt;Shiflgt;, щелкните по очереди на слоях «Главный» и «Оттенок», для того чтобы выделить их одновременно.
Откройте меню Edit (Редактирование) и щелкните на пункте Stroke (Обводка). В открывшемся окне впишите следующие параметры:
— Width (Ширина) — 1 px;
— Color (Цвет) — Black (Черный);
— Location (Местонахождение) — Outside (Вне).
Нажмите ОК. После выполнении ваш диск должен быть обведен черной каймой. Для того чтобы придать краю диска особую реалистичность, установите Opacity (Непрозрачность) равным 50 %.
Сейчас самая сложная часть. Создайте новый слой с названием «Рефлекс» и загрузите выделение слоя 'Главный" (щелкните по нему, удерживая lt;Ctrlgt;).
Установите цвет переднего плана (Foreground Color) равным FIFIF9. Сделайте активным Gradient Tool (Инструмент градиента), установите опцию Foreground to Transparent (От переднего плана к прозрачности) и залейте диск сверху до центра. Установите режим выделения Elliptical Marquee (Эллиптическое выделение) на Tool Subtract From Selection (Инструмент вычитания выделения) и возьмите в рамку верхнюю часть диска. После этих действий выделенной должна остаться только нижняя часть диска. Установите цвет переднего плана F3EEE0. Залейте выделенную область градиентом от центра до нижней кромки с параметрами, которые вы установили ранее.
Отмените выделение комбинацией клавиш lt;Ctrlgt;+lt;Dgt; (это соответствует команде Select | Deselect (Выбор | Снять выделение)). Размойте слой на 1 пиксел фильтром Gaussian Blur в меню Filter | Blur | Gaussian Blur (Размытие по Гауссу). Установите Blending Mode (Режим смешивания) слоя в позицию Color Dodge (Цветовая уловка), a Opacity (Непрозрачность) равным 60 %.
Примените к слою «Главный» стиль Outer Glow (Внешний блеск) с помощью команды Layer | Layer Style | Outer Glow (Слой | Стиль слоя | Внешний блеск) с параметрами, как на рис. 9.17.
 |
Рис. 9.17.
 |
Рис. 9.18.
Что нового вы узнали
В этом уроке мы научились:
— работать с линейками и направляющими линиями;
— создавать выделения фиксированного размера;
— создавать новый настраиваемый слой;
— продвинутой трансформации;
— активному изменению опций смешивания.
| © 2024 Библиотека RealLib.org (support [a t] reallib.org) |