"Adobe Fotoshop CS в примерах (I-II)" - читать интересную книгу автора (Топорков Сергей Сергеевич)
Урок 3. Создание логотипа по образцу
Примечание:
Формы в стандартной поставке Photoshop есть не только геометрические. Так, в подгруппе Animals (Животные} вы можете выбрать и изображение рыбки, и отпечатка собачей лапы, кости и т. д. Также вы можете создавать свои группы и формы.
Для начала попробуем разобраться с основными понятиями.
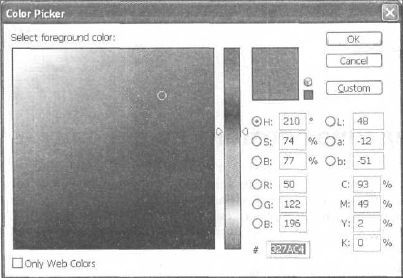
Создайте новый документ размером 800x800 с прозрачным фоном. Щелкните в палитре инструментов на верхнем квадратике с цветом и введите 327АС4, определив тем самым цвет переднего плана Select foreground color (рис. 3.1).
 |
Рис. 3.1.
Нажмите lt;Ugt; для использования Rectangular Marquee Tool (Инструмент прямоугольника). Если вы его не нашли, то можете выбрать инструмент из списка, нажав правой кнопкой мыши на активном инструменте в палитре Инструментов. Проведите инструментом в рабочем окне при нажатой клавише lt;Shiftgt; вниз и создайте квадрат (рис. 3.2).
 |
Рис. 3.2.
Примечание:
Если вы не будете использовать lt;Shiftgt;, то создать квадрат будет существенно труднее вследствие отсутствия фиксирования одинаковых размеров сторон
Так как по умолчанию данный инструмент создает еще и векторную маску (для того чтобы можно было без потери качества трансформировать объекты), то вам нужно растеризовать слой. Как это делать, вы уже знаете.
Примечание:
Здесь есть небольшая проблема — два связанных слоя. Чтобы решить ее, выполните команду Layor| Rastcrize | Shape (Слой | Растеризовать | Форма). Таким образом вы получите растеризованный слой.
На данном этапе нам необходимо сделать дубликат слоя. Сделать это можно, выполнив команду Layer | Duplicate layer (Слой | Дублировать слой), но вам нужно будет в дальнейшем перемещать дублированный слой относительно оригинального. Поэтому предлагаю вам выполнить эту же операцию несколько иным способом. Нажмите клавишу lt;Vgt; для вызова Move Tool (Инструмент Перемещения). Сначала уменьшите размер квадрата. Выполните комбинацию клавиш lt;Ctrlgt;+lt;Tgt; и, удерживая клавишу lt;Shiftgt;, уменьшите размер квадрата. Переместите этот слой, но теперь удерживая клавишу lt;Аltgt;. Как видите, появилась копия. Нажмите клавишу lt;Zgt; для увеличения изображения и поверните квадраты инструментом перемещения на угол 45°(рис. 3.3).
 |
Рис. 3.3.
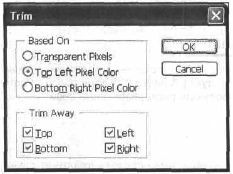
Сейчас вам нужно обрезать изображение, оставив только два квадрата. Для этого удобней пользоваться функцией Trim (Вырезка) в меню Image (Изображение) — Image | Trim (Изображение | Вырезка). Используйте значения, как на рис. 3.4.
 |
Рис. 3.4.
Параметры Based On (Основанный на) диалогового окна Trim (Вырезка) позволяют наследовать следующие характеристики:
— Transparent Pixels (Прозрачные пикселы) — прозрачность слоя;
— Top Left Pixel Color (Верхний левый цвет пиксела) — делает вырезку по цвету верхнего левого крайнего пиксела:
— Bottom Right Pixel Color (Нижний правый цвет пиксела) — делает то же, что и предыдущий, только в другой области изображения.
Увеличьте размер изображения. Если левая вершина правого квадрата сильно перекрывает правую нижнюю вершину левого квадрата, то исправьте это с помощью Move Tool (Инструмент перемещения).
 |
Рис. 3.5.
Выберите инструмент Eraser (Листик), нажав клавишу lt;Еgt;, проведите им при нажатой клавише lt;Shiftgt; по краям, стирая осветленные полупрозрачные линии. Осветленные линии квадратов можно посмотреть на рис. 3.5.
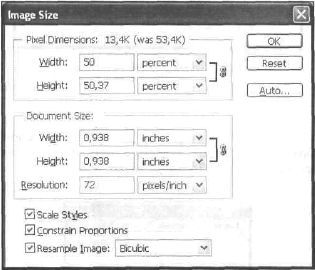
Слейте оба слоя. Затем выполните команду Image I Image Size (Изображение I Размер изображения) и уменьшите размер изображения вдвое (рис. 3.6). Я рекомендую вам использовать размеры 400x400. Изменять нужно параметры Height (Высота) и Width (Ширина), если вы не можете рассчитать, как уменьшить изображение, то выберите способ Percent (Проценты) из выпадающего меню справа и установите флажок Constrain Proportions (Сохранять пропорции) для того, чтобы Photoshop автоматически рассчитывал все параметры. Проводили вы эти манипуляции для создания образца.
 |
Рис. 3.6.
Нажмите lt;Cirlgt;+lt;Agt;. Теперь выполните команду Edit | Define Pattern (Редактирование I Определить образец). Имя можете присвоить любое. Итак, у вас теперь есть готовый образец, которым можно заполнять изображение.
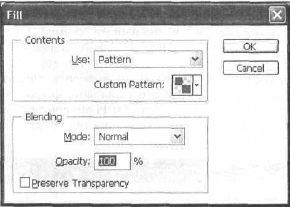
Создайте новое изображение. Сделайте новый квадрат (больший), заполните его белым цветом. Теперь выполните команду Edit | Fill (Редактирование I Заполнить). Посмотрите на рис. 3.7. Там из списка Use (Использовать) выбран пункт Pattern (Образец), который содержит список различных образцов. Найдите и выберите свой. Подтвердите свой выбор нажатием кнопки ОК.
 |
Рис. 3.7.
Создайте новый слой Layer | New | Layer (Слой | Новый | Слой) и заполните его вашим образцом. Затем на вкладке Layers (Слои) измените Opacity (Непрозрачность) слоя, задав 37 % (рис. 3.8).
 |
Рис. 3.8.
Делаете вы это для того, чтобы видеть белый квадрат и поместить в нем синий образец. Разметим образец мы на следующем шаге (рис. 3.9).
 |
Рис. 3.9.
При помощи инструмента перемещения Move Tool переместите данный слой, выровняв квадраты относительно краев. После того как вы это сделаете, щелкните на слое с белым квадратом, удерживая клавишу lt;Ctrlgt;, затем выполните комбинацию клавиш lt;Ctrlgt;+lt;Xgt; для помещения в буфер обмена выделенного участка изображении.
 |
Рис. 3.10.
Сейчас вы должны оставаться на слое с заполненным образцом. Удалите этот слой, выполнив команду Layer | Delete | Layer (Слой | Удалить | Слой).
Теперь нажмите комбинацию клавиш lt;Ctrlgt;+lt;Vgt; для вставки выделенного участка из буфера обмена. Перейдите на слой с белым квадратом и загрузите его выделение. Выполните команду Edit | Stroke (Редактирование | Обводка) (рис. 3.10). Толщина линии измеряется в пикселах, можете установить свои значения.
 |
Рис. 3.11.
Слейте слой с образцом и слой с квадратом. Нажмите клавишу lt;Мgt;, затем комбинацию клавиш lt;Ctrlgt;+lt;Тgt;. Таким образом вы активизируете Marquee Tool (Инструмент выделения), одновременно с этим появляется возможность трансформировать слой. Поверните изображение на 45° по часовой или против часовой стрелки (рис. 3.12).
 |
Рис. 3.12.
Примечание:
Свободная трансформация работает не у всех инструментов
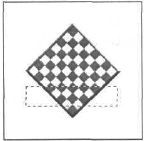
Выберите область, как показано на рис. 3.13. Затем вырежьте необходимую часть, нажав комбинацию клавиш lt;Ctrlgt;+lt;Xgt;.
 |
Рис. 3.13.
Добавьте текст для заголовка. Также можно нарисовать произвольную форму инструментом Shape (Форма), а уже поверх нее какой-либо текст. Как видите, я добавил текст. Вот такой логотип может получиться у вас (рис. 3.14).
 |
Рис. 3.14.
Что нового мы узнали
В этом уроке мы научились:
— использовать инструмент Shape (Форма);
— растеризовать слой другим способом;
— использовать инструмент Move (Перемещение);
— придавать объем;
— создавать образцы;
— изменять непрозрачность слоя;
— использовать функцию Stroke (Обводка).
| © 2025 Библиотека RealLib.org (support [a t] reallib.org) |