"Adobe Fotoshop CS в примерах (I-II)" - читать интересную книгу автора (Топорков Сергей Сергеевич)
Урок 15. Применение Lighting Effects
Пользователь любой программы стремится сделать свое рабочее место (в программе) более удобным. Обычно это происходит динамически, в зависимости от ситуации. Так, когда вы создавали диск, то использовали линейки и направляющие линии, в процессе выполнения остальных уроков активно использовали горячие клавиши. Однажды даже использовали сетку…
Вот о ней подробней. Вы знаете, что с ее помощью можно нарисовать такие элементы, как круги и квадраты. Но не всегда размер сетки соответствует необходимым требованиям (например, она может быть большей, чем элемент). В этом уроке вы узнаете выход из такой ситуации. Также мы подробно paссмотрим Lighting Effects (Световые эффекты). Если быть точным, этот фильтр световых эффектов к стилям не имеет никакого отношения.
Однако находится он и этой главе, потому что его эффекты напоминают совокупное использование стилей. Урок будет выглядеть несколько иначе.
Так обычно строятся трюки. Хорошо это или плохо — покажет практика.
Но я считаю необходимым познакомить вас с таким подходом.
Создайте новое изображение размером 340x340, с цветом фона 555555. Рекомендую вам включить сетку со следующими параметрами:
— Grid (Линии сетки) — 40 рх;
— Sub visions {Разделения) — 4.
Итак, для включения сетки зайдите в меню View | Show (Вид | Показать) и выберите пункт Grid (Сетка) или выполните комбинацию клавиш lt;Ctrlgt;+lt; gt;. Зайдите в настройки параметров сетки Edit | Preferences | Guides, Grid amp; Slices (Редактировать I Настройки | Сетки, направляющие и фрагменты) (рис. 15.1).
 |
Рис. 15.1.
Создайте новый слой и сделайте на нем эллиптическое выделение при помощи Elliptical Marquee (Эллиптическое выделение) размером 200x200. Безусловно, можно создать произвольное выделение, но если вы хотите узнать принцип создания такого типа изображений, то следуйте инструкциям. Посмотреть, как создать эллиптическое выделение фиксированного размера, можно в
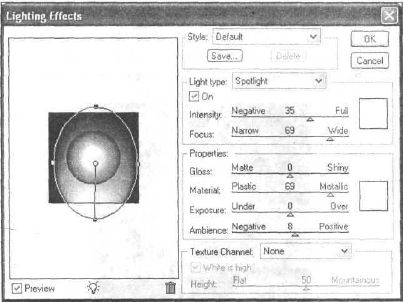
Выберите Gradient Tool (Инструмент градиента), вам понадобится Black/White (Черно-белый) (рис. 15.2). И, используя радиальный градиент, проведите им, начиная чуть выше середины, сверху вниз. Не забудьте установить флажок реверса Reverse (рис. 15.3).
 |
Рис. 15.2.
 |
Рис. 15.3.
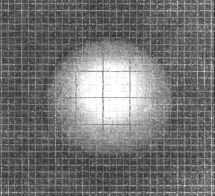
Выполните команду Filler | Render | Lighting Kneels (Фильтр Выполнить | Световые эффекты) и используйте стиль Default (По умолчанию). Тем самым вы сделаете необычное освещение снизу для шара (рис. 15.4).
 |
Рис. 15 4.
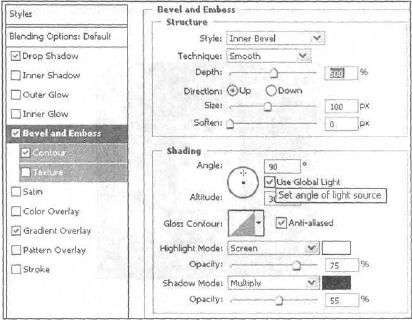
Примените к этому слою стиль Bevel and Emboss (Фаска и рельеф) с параметрами, как на рис. 15.5; результаты показаны на рис. 15.6.
 |
Рис. 15.5.
 |
Рис. 15.6.
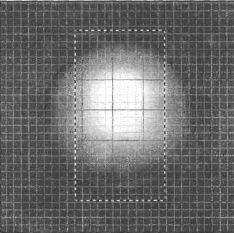
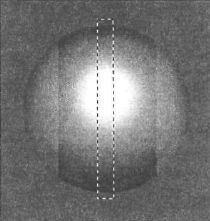
Создайте новый слой и расположите его выше предыдущих. Теперь создайте прямоугольное выделение посередине (рис. 15.7) при помощи инструмента Rectangular Marquee (Прямоугольное выделение).
 |
Рис. 15.7.
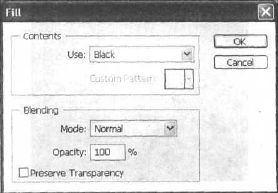
Выполните команду Edit | Fill (Редактировать! Заполнить). Можно воспользоваться клавиатурной комбинацией lt;Shiftgt;+lt;F5gt;.
 |
Рис. 15.8.
Используйте черный цвет и не забудьте снять флажок Preserve Transparency (Сохранение прозрачности) (рис. 15.8).
Сейчас вам нужно красиво наложить темную линию на шар (далее — каркас). Выполните команду Layer | Create Clipping Mask (Слой | Создать маску группировки). Можно воспользоваться клавиатурной комбинацией lt;Ctrlgt;+lt;Ggt;. На палитре Layers (Слои) измените у нового слоя Blending Mode (Режим смешивания) на Soft Light (Мягкий свет) и Opacity (Непрозрачность) на 50 % (рис. 15.9) и посмотрите результат на рис. 15.10.
 |
Рис. 15.9.
 |
Рис. 15.10.
Создайте новый слой и переименуйте его в «Bevel». Сделайте новое прямоугольное выделение, задайте для него ширину 20. Оно должно быть существенно тоньше предыдущего и располагаться так же посередине (рис. 15.11).
Заполните выделение черным цветом (рис. 15.12).
 |
Рис. 15.11.
 |
Рис. 15.12.
Щелкните на слое «Bevel». Сейчас вы будете применять к нему разные стили.
 |
Рис. 15.13.
 |
Рис. 15.14.
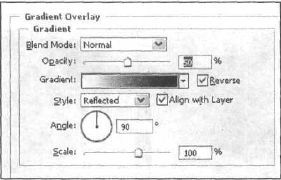
Но все по порядку: первым примените Outer Glow (Внешний блеск) (рис. 15.13), вторым Inner Glow (Внутренний блеск) (рис. 15.14) и, наконец, Gradient Overlay (Наложение градиента) (рис. 15.15).
 |
Рис. 15.15.
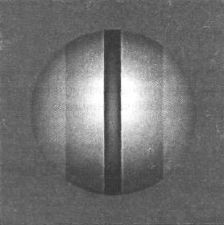
Основа готова, сейчас вам необходимо сгруппировать слой комбинацией клавиш lt;Ctrlgt;+lt;Ggt; (рис. 15.16).
 |
Рис. 15.16.
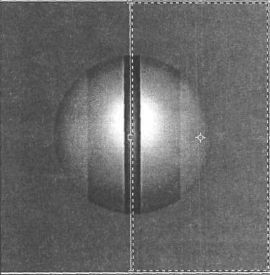
Создайте выделение на слое «Bevel» при помощи инструмента Rectangular Marquee (Прямоугольное выделение). Оно должно захватывать половину шара и проходить через его центр (рис. 15.17).
 |
Рис. 15.17.
Удерживая клавиши lt;Ctrlgt;+lt;Shiftgt;, переместите к правому краю получившуюся половину, то же самое проделайте с оставшейся частью, только ее передвиньте в другую область изображения (рис. 15.18).
Используя все тот же инструмент Rectangular Marquee (Прямоугольное выделение), сделайте геометрические фигуры.
Примечание:
Тут вам и пригодится сетка. На рис. 15.19 я убрал ее, чтобы выделения были более заметными.
 |
Рис. 15.18.
 |
Рис. 15.19.
Создайте новый слой и залейте его и цветом 333333 (рис. 15.20).
 |
Рис. 15.20.
Примените стили Inner Glow (Внутренний блеск) (рис. 15.21) и Outer Glow (Внешний блеск) (рис. 15.22).
 |
Рис. 15.21.
 |
Рис. 15.22.
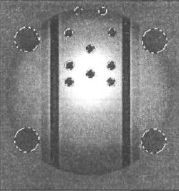
Финальный результат похож на рис. 15.23. Останется только добавить текст и фирменный логотип.
 |
Рис. 15.23.
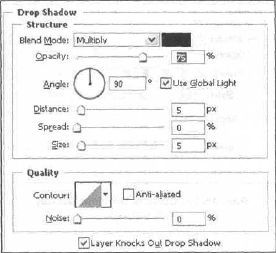
Попробуйте сделать красивый фон для вашего каркаса. Залайте значения параметров стилей, как на рис. 15.24–15.27. Результат показан на рис. 15.28.
 |
Рис. 15.24.
 |
Рис. 15.25.
 |
Рис. 15.26.
Примечания:
Все стили необходимо применять на первом слое.
 |
Рис. 15.27.
 |
Рис. 15.28.
Вот чего можно добиться путем простой импровизации. В данном уроке отсутствует заголовок "Что нового мы узнали", так как мы занимались повторением.
| © 2025 Библиотека RealLib.org (support [a t] reallib.org) |