"Adobe Fotoshop CS в примерах (I-II)" - читать интересную книгу автора (Топорков Сергей Сергеевич)
Урок 13. Стилия слоя
Создайте новое изображение размером 400x200. Теперь сделайте новый слой и напишите какой-нибудь текст. Неважно, какого размера и гарнитуры.
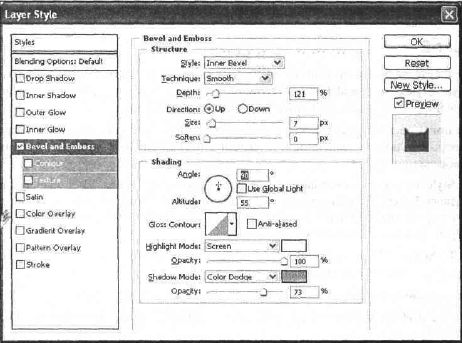
Придайте выпуклость вашему тексту. Для этого выполните команду Layer | Layer Style I Bevel and Emboss (Слой | Стиль слоя | Фаска и рельеф). Задайте значения, как на рис. 13.1 (цвет использовался 30F609).
На примере этого стиля будут объяснены сходные функции других. Мы рассмотрим только полезные опции, которые реально используются в создании изображения:
— Style (Стиль) — показывает способ отображения скоса. Для нас важны Inner Bevel (Внутренний скос) и Pillow Emboss (Подушечный скос). Если с первым все понятно, то второй создаст по краям выпуклые части, которые придают объем изображению;
— Technique (Техника) — способ отображения скоса. Для нас интересны только следующие способы:
#8729; Smooth (Гладкий) — осуществляет плавный переход скоса;
#8729; Chisel Hard (Интенсивное долото) — полная противоположность предыдущему;
— Depth (Глубина) — определяет глубину скоса и его размер;
— Direction (Направление) — направление освещения изображения, имеет два параметра: up (сверху) и down (снизу);
— Size (Размер) — определяет величину или размер тени;
— Soften (Мягкость) — размывает результаты выполнения фильтра перед частью изображения, чтобы уменьшить нежелательную четкость;
— Angle (Угол) — определяет угол, под которым применяется данный эффект к слою;
— Global Light (Глобальное освещение) — создает появление источника света, который контролируется углом и отношением;
— Gloss Contour (Контур блеска) — создаст глянцевый блеск, данной функцией хорошо управлять после применения Bevel and Emboss (Фаска и рельеф);
— Antialias (Антиалиайзинг) — сглаживает края, подходит после применении теней на сложных элементах;
— Highlight и Shadow Mode (Освещение и режим тени) — определяет режимы смешивания и цвет, используемый при их применении.
 |
Рис. 13.1.
Примечание:
Bevel and Emboss (Фаска и рельеф) имеет опции создания контура по краям и наложения текстуры на получившийся скос.
Итак, после применения фильтра у вас должно получиться изображение, похожее на рис. 13.2.
 |
Рис. 13.2.
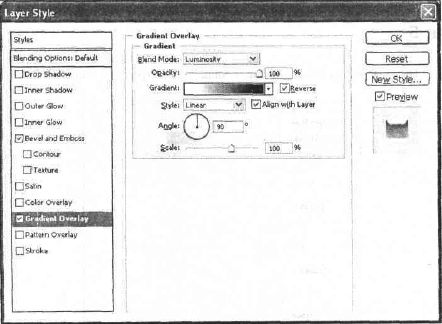
Оставаясь в этом же окне, щелкните по Gradient Overlay (Наложение градиента) и задайте параметры, как на рис. 13.3.
 |
Рис. 13.3.
Незнакомы вам здесь только строки:
— Align with Laуег (Выровнять со слоем) — позволяет накладывать градиент в соответствии с пропорциями слоя;
— Scale (Шкала) — изменяет плавность перехода градиента. Чем ниже процентное значение, тем грубее переход, и наоборот, чем выше процентное значение, тем мягче будет выглядеть применение градиента.
Щелкните построке Color Overlay (Наложение цвета). Этот стиль позволяет накладывать выбранный вами цвет на изображение (рис. 13.4). Все опции вам тоже известны, они похожи и по назначению. Цвет задайте по своему усмотрению.
 |
Рис. 13.4.
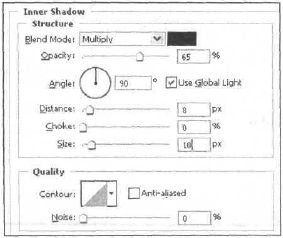
Надпись уже готова. Но можно придать ей более красивый вид, добавив немного теней. Примените стиль Inner Shadow (Внутренняя тень) (рис. 13.5).
 |
Рис. 13.5.
Опишем новые для нас параметры стиля:
— Distance (Дистанция) — определяет расстояние тени от объекта, к которому стиль применяется;
— Choke (Удушье) — сокращает границы между размытыми частями после применения Inner Shadow (Внутренний тень) или Inner Glow (Внутренний блеск);
— Noise (Шум) — добавляет шум на изображение, лично и никогда данную опцию не использую.
Создайте тень от текста — Layer | Layer Style | Drop Shadow (Слой | Стиль слоя | Отбросить тень) (рис. 13.6).
 |
Рис. 13.6.
Как видите, ничего сложного нет. Результат можно посмотреть, на рис. 137.
Начинающие пользователи Photoshop часто удивляются тому, как можно зaпомнить различное сочетание эффектов, как можно знать, что может получиться от применения определенных стилей. Поверьте мне, все дело в практических навыках. Когда и начинал осваивать Photoshop, мне приходилось много экспериментировать, и посредством такой практики я запомнил, какая опция и и каких сочетаниях дает определенные эффекты. Именно такая методика является очень полезной. Так что — больше экспериментируйте!
 |
Рис. 13.7.
Что нового мы узнали
В этом уроке мы научились:
— применять стиль Bevel and Emboss (Фаска и рельеф);
— применять стиль Drop Shadow (Отбросить тень);
— применять стиль Inner Shadow (Внутренняя тень);
— применять стиль Color Overlay (Наложение цвета).
| © 2025 Библиотека RealLib.org (support [a t] reallib.org) |