"Цифровой журнал «Компьютерра» № 12" - читать интересную книгу автора (Компьютерра)
Opera наверстала отставание от других браузеров
Бета-версия браузера Opera 10.50 снабжена совершенно новым интерпретатором языка JavaScript. Он называется Carakan и работает значительно быстрее, чем прежние версии. Это означает, что Opera, наконец, догнала прочие браузеры по производительности JavaScript, и позади остался только Internet Explorer (впрочем, скоро исправят и его).
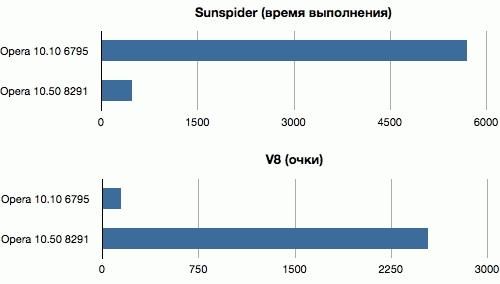
Carakan использует JIT-компиляцию для того, чтобы ускорить исполнение критичных участков кода. Судя по тестам, это позволило получить более чем десятикратный выигрыш в производительности по сравнению с движком Futhark, использовавшимся в прошлой версии Opera.
К примеру, на прохождение теста Sunspider у Futhark в среднем уходит 5691 миллисекунд, тогда как Carakan справляется за 473 мс. Похожие результаты показывает и тест V8. Обратите внимание на то, что Sunspider измеряет время исполнения (то есть, чем меньше, тем лучше), а V8 отображает результаты в виде очков (чем больше результат, тем лучше).
 |
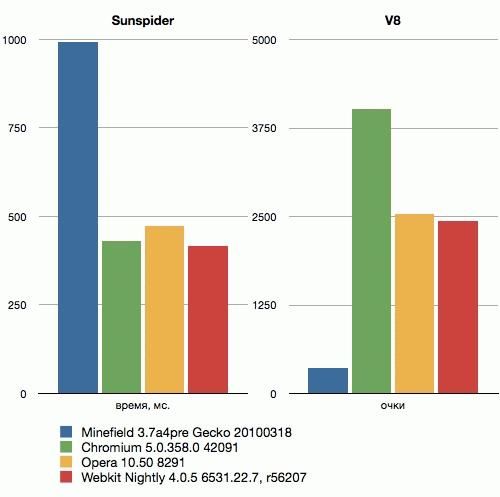
Такая скорость ставит Carakan в один ряд с другими современными движками JavaScript. Он работает быстрее, чем интерпретатор Tracemonkey, использующийся в Firefox, и лишь слегка не дотягивает до показателей V8 из браузера Chrome и движка WebKit, работающего в Safari.
 |
В Opera Software решили начать разработку Carakan осенью 2008 года — как раз тогда вышла первая версия Google Chrome. Не исключено, что именно впечатляющая скорость V8 подтолкнула авторов других браузеров к тому, чтобы поучаствовать в борьбе за ускорение JavaScript. Эта тенденция как нельзя более выгодна для авторов веб-приложений — ведь чем быстрее работает JavaScript, тем более сложные программы они могут создавать.
Об особенностях нового интерпретатора Javascript «Компьютерре-Онлайн» рассказал Йенс Линдстрём (Jens Lindstrцm), ведущий разработчик Carakan.
— Как шла разработка Carakan?
— Движок Carakan создан небольшой командой инженеров, которые до этого совместно разрабатывали различные компоненты браузера Opera, в том числе движок ECMAScript. Команда насчитывала от трёх до пяти разработчиков, которые работали над проектом всё время, и примерно столько же инженеров. У всех у них за плечами был огромный опыт создания JavaScript-движков, поэтому у нас не было необходимости привлекать кого-то извне.
— Как устроен JIT-компилятор Javascript, который разработали в Opera Software?
— JIT-компилятор ядра Carakan транслирует все ECMAScript-функции в машинный код. Однако не весь код, а только его пиковые точки — то есть самые часто вызываемые и долго исполняемые функции. Перед тем, как обнаружить эти пиковые точки и активировать JIT-компилятор, Carakan запускает скрипты в кроссплатформенном бинарном движке, а сам в это время анализирует запущенный код, чтобы JIT-компилятор смог собрать его оптимизированную версию.
— Чем Carakan отличается от V8 и Tracemonkey?
JIT-компилятор Tracemonkey в чём-то похож на Carakan: в том, что он генерирует машинный код для обнаруженных пиковых точек, и в том, что использует бинарный интерпретатор для сбора информации, необходимой для JIT. С другой стороны, в Tracemonkey используется совсем другой подход — как для определения тех участков кода, которые должны быть оптимизированы, так и для непосредственной оптимизации. Что касается движка V8, то я не очень хорошо с ним знаком, чтобы авторитетно говорить об отличиях и сходстве.
— Подходит ли Carakan для использования на мобильных устройствах?
— Пока JIT-компилятор поддерживает только процессоры x86, но изначально разрабатывался для портирования на процессоры других архитектур. Например, если генерируемый код независим от кода, созданного для фактически используемого процессора, то применяется распределитель регистров. Для этого нужно только знать основные характеристики, такие как количество доступных регистров.
— Тестировали ли его совместимость с существующими веб-приложениями?
— Да, разумеется. Команда, работающая над Carakan, включала нескольких опытных инженеров, которые работали не только над разработкой тестов на соответствие спецификациям ECMAScript, но и тестированием на совместимость со многими веб-приложениями, а также изучением возможных проблем, выявленных в ходе такого тестирования. Большинство тестов были сделаны с включённым JIT-компилятором. С тех пор это режим тестирования по умолчанию.
| © 2024 Библиотека RealLib.org (support [a t] reallib.org) |