"Adobe Fotoshop CS в примерах (III-IV)" - читать интересную книгу автора (Топорков Сергей Сергеевич)
Урок 18. Этот необычный фильтр Liquify
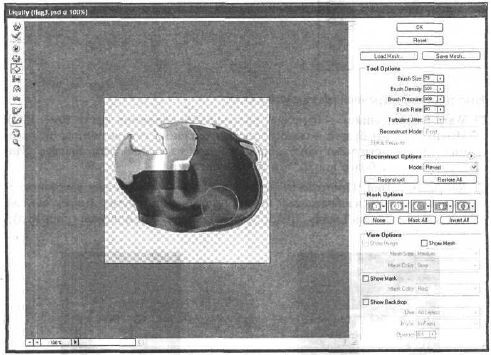
Диалоговое окно выглядит, кик на рис. 18.1.
— Stroke (Обводка):
#8729; Width (Ширина) — определяет толщину линии обводки;
#8729; Color (Цвет) — цвет линии обводки;
 |
Рис. 18.1.
Location (Месторасположение):
•
•
•
 |
Рис. 18.2.
 |
Рис. 18.3.
 |
Рис. 18.4.
Blending (Смешивание) — определяет режим смешивания. Режим смешивания работает точно так же, как и в палитре Layers (Слои).
Фильтр Liquify (Жидкий) позволяет всячески деформировать слой (рис. 18.5).
 |
Рис. 18.5.
Совет
Прежде чем применять данный фильтр, дублируйте слой или сделайте снимок, чтобы потом можно было свободно возвращать все "на исходные позиции".
 |
Рис. 18.6.
Инструменты перечисляются сверху вниз:
— Warp (Деформация) — изменяет направление движения кисти (рис. 18.7). Именно им вы будете пользоваться для создания реалистичного искажения. Этот инструмент напоминает хорошо известный вам Smudge (Палец), только с более широкими возможностями;
 |
Рис. 18.7.
— Reconstruct Tool (Инструмент реконструкции) — служит для восстановления исходного изображения после применения других инструментов, входящих в состав Liquify. Действует только в текущем сеансе (рис. 18.8);
 |
Рис. 18.8.
— Twirl Clockwise Tool (Инструмент вращения по часовой стрелке) — создаст эффект закручивания (рис. 18.9);
 |
Рис. 18.9.
— Pucker Tool (Создатель морщин) — результат его действия смотрите на рис. 18.10;
 |
Рис. 18.10.
— Bloat Tool (Раздувание) — увеличивает в размерах выбранную область по схеме вздутия (рис. 18.11);
 |
Рис. 18.11.
— Push Left Tool (Инструмент смешения влево) — смещает пикселы слева от кисти (рис. 18.12);
 |
Рис. 18.12.
— Mirror Tool (Инструмент зеркала) — копирует пикселы, находящиеся в области кисти (рис. 18.13);
 |
Рис. 18.13.
— Turbulence Tool (Турбуленция) — раздвигает пикселы по направлению движения кисти (рис. 18.14);
 |
Рис. 18.14.
— Инструменты Hand (Рука) и Zoom (Увеличение) в иллюстрациях не нуждаются. Первый перемещает холст, второй — увеличивает его;
— Freeze Mask (Заморозить маску) — блокирует маску слоя;
— Thaw (Таять) — снимает блокировку с маски слоя и отмеченных участках (участки с маской будут иметь красный цвет, после разблокирования цвет пропадает в соответствующих зонах на изображении).
Взгляните на правую часть экрана (рис. 18.5), где устанавливается размер кисти, интенсивность и т. д. Обратите внимание на новые средства:
— Mesh (Сетка) — накладывает сетку, которая искажается вместе с изображением. Очень удобно, когда у изображения нет четких границ (для включения нужно установить флажок Show Mesh (Показать сетку)). Если вы хотите спрятать изображение и просматривать только сетку, снимите флажок Show Image (Показывать изображение).
— Reconstruct (Реконструкция) — позволяет пошагово отменять совершенные действия;
— Restore Аll (Перезаписать все) — полностью восстанавливает изображение, возвращая его к первоначальному виду;
— Show Backdrop (Отображение фона) — позволяет управлять отображением реального фона (до искажения).
Существуют еще режимы Rigid (Твердый), Revert (Возвращающий), Stiff (Жесткий) и другие, но нам пользоваться ими не придется.
Теперь немного о масках. Они предназначены оставлять определенные участки изображения без искажений. Попробуйте, используя инструмент Freeze (Заморозка), выделить какой-нибудь участок, а потом выполнить искажение. Как видите, выделенный участок помечен красным цветом и остался прежним.
Откройте изображение флага (рис. 18.15). Скопируйте его в буфер обмена (можно сделать выделение инструментом Rectangular Marquee (Прямоугольное выделение), а затем нажать lt;Ctrlgt;+lt;Cgt;). Создайте новый документ и вставьте из буфера обмена изображение флага (lt;Cirlgt;+lt;Vgt;).
 |
Рис. 18.15.
Удерживая клавишу lt;Ctrlgt;, щелкните по слою с флагом. Нажмите lt;Хgt;, потом lt;Dgt;. Затем выполните команду Edit | Stroke (Редактировать | Обволка) и задайте значения, как на рис. 18.16. Вам нужно обвести флаг для четкого определения границ. Обводка по центру является самым оптимальным вариантом (так бывает в большинстве случаев).
 |
Рис. 18.16.
Для того чтобы флаг был похож па настоящий, нужно (как впрочем, при создании любого фотореалистичного объекта) правильно распределить тень и свет. Встает вопрос, чем удобней это сделать? Давайте рассуждать логически. Использование фильтров займет много времени: пока найдешь нужный, пока попробуешь разные параметры… Может, стили? С ними тоже много времени можно потратить. Остается использование инструментов.
Зная, что градиент можно создать самому, выбираем его.
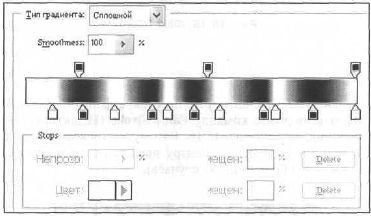
Итак, инструмент активен, щелкните по нему в верхней панели (рис. 18.17).
 |
Рис. 18.17.
Теперь нужно создать новый слой, на котором вы будете применять сам градиент. Делается это, во-первых, для удобства, во-вторых, вам придется изменять непрозрачность слоя, иначе предыдущее изображение полностью закрасится флагом. Создайте новый слой — Layer | New | Laуег (Слой | Новый | Слой) — и проведите горизонтально градиентом по нему. Задайте у слоя Opacity (Непрозрачность) 30 % (рис. 18.18).
 |
Рис. 16.16.
Все, флаг имеет вполне натуральные очертания. Пришло время сделать его естественным, добавить искажения, которые делает ветер. Выполните команду Filter | Liquify (Фильтр | Жидкий) и придайте реалистичность флагу, используя инструмент Warp (Деформация) (рис. 18.19).
 |
Рис. 18.19.
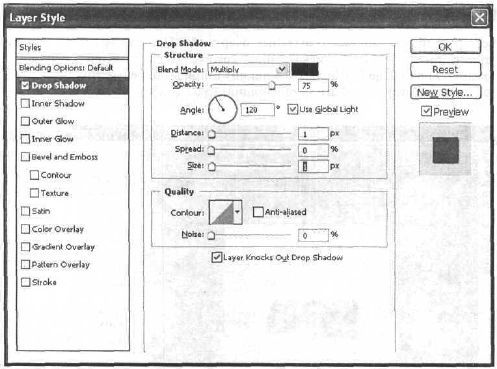
В принципе, флаг уже готов, но если добавить эффект тени, то композиция будет полностью завершена. Итак, выполните команду Layer | Layer Style | Drop Shadow (Слой | Стиль слоя | Отбросить тень) (рис. 18.20). Финальный результат можно посмотреть на рис. 18.21.
 |
Рис. 18.20.
 |
Рис. 18.21.
Что нового мы узнали
В этом уроке мы научились:
— пользоваться фильтром Liquify (Жидкий);
— полноценно пользоваться функцией Stroke (Обводка).
(support [a t] reallib.org)