"Журнал «Компьютерра» N 37 от 10 октября 2006 года" - читать интересную книгу автора (Компьютерра Журнал 657)
ОПЫТЫ: Где были, мы не скажем, на Google Maps покажем! Как разместить карту путешествия на своем сайте
Прелесть путешествий заключается не только в получаемых впечатлениях, но и в последующем удовольствии от общения с благодарными слушателями. Причем если радость от путешествия - товар штучный, то рассказывать об увиденных красотах можно снова и снова, была бы подходящая компания…
Думаю, каждому рассказчику знакома неадекватная оценка слушателей, для которых фразы «из Москвы в Санкт-Петербург» и «из Москвы в Благовещенск» зачастую оказываются равноценными. К тому же лучше один раз показать, чем постоянно говорить, что там «нечего было смотреть»!
Поэтому к делу документирования путешествия необходимо подойти ответственно, и дополнительные очки можно набрать, взяв на вооружение систему GPS и сервис Google Maps. Перед тем как заглянуть за кулисы Google Maps, ознакомимся с:
• документацией Google Maps API;
• утилитой пересчета координат из градусов в десятичные числа.
Необходимый программно-аппаратный минимум для работы с GMaps (наличие такой незаменимой для современного путешественника вещи, как GPS-приемник, предполагается априори):
• подключение к Интернету;
• браузер с поддержкой JavaScript (любой из современных);
• текстовый редактор с поддержкой Unicode для работы с исходным кодом html-страниц.
Не помешают и базовые знания одного из языков программирования (переменные, массивы, управляющие структуры, циклы), языков разметки HTML и XML, но в случае отсутствия таковых знаний читателя выручат терпенье и труд, которые «все перетрут».
Отправляемся на www.google.com/apis/maps/signup.html. Процедура регистрации необременительна, она не требует ни наличия аккаунта Gmail, ни утверждения сотрудниками Google. Просто в форме на странице задаем адрес вашего сайта, на котором будет располагаться карта путешествий, ставим галочку в пункте «Соглашение с условиями предоставления сервиса», жмем кнопку «Generate API Key» и получаем ключ, который вам понадобится для создания своих HTML-страниц с Google-картами.
1. ‹!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”›
2. ‹html xmlns=”http://www.w3.org/1999/xhtml”›
3. ‹head›
4. ‹meta http-equiv=”content-type” content=”text/html; charset=utf-8”/›
5. ‹title›Google Maps - Кругокремлевское путешествие. Вехи большого пути!‹/title›
6. ‹script src=”http://maps.google.com/maps?file=api amp; amp;v=2 amp;amp;key=КЛЮЧ”
type=”text/javascript”› ‹/script›
7. ‹/head›
8. ‹body onunload=”GUnload()”›
9. ‹div id=”kremlin” style=”width: 500px; height: 300px”›‹/div›
10. ‹script type=”text/javascript”›
11. //‹![CDATA[
12. if (GBrowserIsCompatible()) {
13. var map = new GMap2(document.getElementById (“kremlin”));
14. map.setCenter(new GLatLng(55.752,37.616), 13);
‹!- при желании здесь можно разместить элементы управления GMaps -›
15. }
16. //]]›
17. ‹/script›
18. ‹/body›
19. ‹/html› www.vkph.com/t2006/t2006_01.html
Вследствие принципа относительности центром мира для нас будет именно то место планеты, с которого мы начинаем путешествие. Ниже приведен код страницы, отображающей определенную область карты вокруг него. Отметим самое важное:
• в 6-й строке вместо слова «КЛЮЧ» укажите конкретный код, полученный при регистрации в сервисе;
• в 14-й строке укажите географические координаты, определяющие положение центра карты (в нашем примере используются координаты центра Москвы);
• размеры карты в точках указаны в 9-й строке, там же задается и имя элемента страницы, в котором будет отображена карта (в примере kremlin), далее оно используется в 13-й строке при создании экземпляра карты.
Для удобства навигации добавим на страницу (после 14-й строки) стандартные элементы управления:
• панорамирование и масштабирование: map.add- Control(new GSmallMapControl());
• вид карты: map.addControl(new GMapTypeControl()).
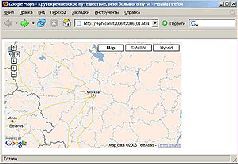
И вообще, все дальнейшие строки с метками необходимо помещать в пространство между 14-й и 15-й строчками (перед фигурной скобкой). То, что должно получиться в результате, можно увидеть на рис. 1.
 |
Так как во время путешествий вычислительные ресурсы и возможности доступа в Интернет обычно ограничены, рекомендую подготовительную часть работы (регистрация в сервисе, создание HTML-страницы) проделать дома, а в пути лишь обновлять XML-файл. Тем самым значительно снижаются требования к аппаратно-программной части: вам понадобится лишь текстовый редактор и наличие возможности загружать обновленный XML-файл на свой сервер (обычно по ftp). Ну а я, чтя традиции программистского цеха, заложил в последнюю карту незамысловатое «пасхальное яйцо». Думаю, пытливый читатель его отыщет, руководствуясь информацией приспешника Шер-Хана из советского мультфильма «Маугли» о направлении их движения перед нашествием диких собак…
Положим, вы гуляли по городу, стране, миру с GPS и, увидев что-либо примечательное, аккуратно заносили координаты этого места вместе с комментариями… Самое время нанести эти точки на карту!
Для каждой из них надо составить три строчки:
а. Объявить переменную, которой будут присвоены географические координаты метки.
б. Объявить переменную, которая будет указывать на вновь созданный объект-метку.
в. Отобразить метку на карте.
Вот как это выглядит в коде:
1. var Moscow_point = new GLatLng(55.752,37.616);
2. var Moscow = new GMarker(Moscow_point);
3. Map.addOverlay(Moscow);
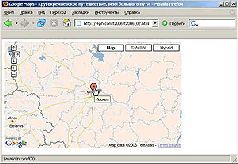
Но чтобы сделать метку более информативной для посетителей сайта, добавим всплывающую подсказку с ее названием, которая будет отображаться каждый раз при наведении курсора мышки (рис. 2).
 |
1. var Moscow_point = new GLatLng(55.752,37.616);
2. var Moscow = new GMarker(Moscow_point, {title:”Москва”});
3. Map.addOverlay(Moscow);
У созданной нами метки - стандартная иконка, но ее легко заменить своей, оригинальной (например, что-то говорящей о событии):
1. var MoscowIcon = new GIcon();
2. MoscowIcon.iconSize=new GSize(40,48); ‹!- размер иконки в пикселах -›
3. MoscowIcon.iconAnchor=new GPoint(20,48);
4. MoscowIcon.infoWindowAnchor=new GPoint(20,0);
5. MoscowIcon.image=”http://www.vkph.com/team/moscow.png”; ‹!- где взять файл -›
6. var Moscow_point = new GLatLng(55.752,37.616);
7. var Moscow = new GMarker(Moscow_point, {icon: MoscowIcon, title:”Москва”});
8. GEvent.addListener(Moscow, “click”, function() {
9. Moscow.openInfoWindowHtml(“Москва - столица нашей Родины!”);
10. });
11. Map.addOverlay(Moscow); www.vkph.com/t2006/t2006_03.html
В строках 1-5 объявляется новая переменная, которая будет ссылаться на объект-иконку, а также задаются необходимые свойства объекта:
• строка 2: размер иконки в пикселах;
• строка 3: привязка иконки к координате метки (точка отсчета - левый верхний угол иконки);
• строка 4: привязка всплывающего окна к иконке (об этом ниже);
• строка 5: указание ссылки на изображение;
• в строке 7 п ри создании метки необходимо указать имя переменной для иконки, которое можно использовать и для других меток.
В приведенном выше коде задаются параметры для всплывающего окошка-надписи, которое может содержать произвольный текст (строки 8-10). В 8-й строке объявляется, что для нашей метки с именем «Moscow» при щелчке на ней мышью («click») происходит действие - отображается окно с заранее заданным текстом (строка 9). Ну а размеры всплывающего окна определяются автоматически в зависимости от количества текста в вашем комментарии (рис. 3).
 |
То, что мы с вами наваяли, годится, лишь когда меток не очень много. Если же вы из тех людей, с кем постоянно что-то происходит, то стоит научиться использовать импорт внешних данных в формате XML. Тем самым мы не только получим удобный и изящный код, но и разделим по разным файлам дизайн и текст. Импорт данных из файла в формате XML осуществляется с помощью специальной функции GDownloadUrl, которой передается имя файла с заметками (у нас «t2006.xml»), а также указывается функция для обработки данных (строки 16-29). Обработка заключается в создании массива записей, каждая из которых является блоком из файла XML (строка 18). В нашем случае в каждой записи содержатся четыре поля:
• name (заголовок метки),
• message (сообщение),
• lat (широта),
• lng (долгота),
и выглядит она следующим образом:
1. ‹marker name=”п.1 55.753/37.620” message=”Всем из вестно, что Земля начинается с Кремля!” lat=”55.75392” lng=”37.62001”/›
А текст странички принимает следующий вид:
1. var baseIcon = new GIcon();
2. baseIcon.iconSize=new GSize(20,20);
3. baseIcon.iconAnchor=new GPoint(10,20);
4. baseIcon.infoWindowAnchor=new GPoint(10,0);
5. Var gmarkers = [];
6. Var i = 0;
7. function createMarker(point,name,message,micon) {
8. var marker = new GMarker(point, {icon:micon, title:name});
9. GEvent.addListener(marker, “click”, function() {
10. Marker.openInfoWindowHtml(“‹b›”+name+”‹/b›‹br›”+ message);
11. });
12. gmarkers[i] = marker;
13. i++;
14. Return marker;
15. }
16. GDownloadUrl(“t2006.xml”, function(data) {
17. var xml = GXml.parse(data);
18. var markers = xml.documentElement.getElementsByTagName(«marker»);
19. for (var k = 0; k ‹ markers.length; k++) {
20. var point = new GLatLng(parseFloat(markers[k].getAttribute(«lat»)), parseFloat
(mark ers[k].getAttribute(“lng”)));
21. var name = markers[k].getAttribute(“name”);
22. var message = markers[k].getAttribute(“message”);
23. var micon = new GIcon(baseIcon);
24. var icon_number = k + 1;
25. micon.image = “http://www.vkph.com/t2006/i” + icon_number + “.png”;
26. var marker = createMarker(point,name,message,micon);
27. map.addOverlay(marker);
28. }
29. });
После загрузки всех данных из файла в память, массив записей перебирается в цикле (строки 19-28). Для каждого элемента осуществляется выборка и присвоение значений необходимым переменным. В строке 20 функции GLatLng передаются полученные значения lat и lng, результат присваивается переменной point (функция parseFloat служебная - используется для преобразования числового значения к плавающей точке).
Значения переменных name и message переносятся в соответствии с их «тезками» из XML-файла (21-22).
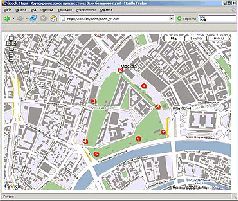
В строках 23-25 создается новый объект-иконка, наследующий свойства ранее объявленного baseIcon (23), со своей уникальной картинкой (25). В нашем случае картинки - это просто цифры, которые должны помочь посетителю странички понять, в какой последовательности нужно обходить метки на карте, но вы можете назначать любые картинки. В следующей строке вызывается функция createMarker, результат действия которой присваивается переменной-метке marker. В строке 27 очередная метка добавляется на карту (рис. 4).
 |
Функция createMarker (26) выполняет те действия, что мы разбирали ранее: объявление метки с определенной иконкой (в нашем случае одна на все города - флаг Российской Федерации) и всплывающей подсказкой, а также обработчика мышиного клика для вывода комментариев (см. строки 8-15).
Выложив XML- и HTML-файлы на сайт и дав на них ссылку с главной странички, можете считать, что карта «кругокремлевского» путешествия готова (пример www.vkph.com/t2006/t2006_04.html).
Стартовая страница со всеми примерами, разобранными в статье, находится по адресу www.vkph.com/t2006. Вопросы, касающиеся описанной технологии, можно без стеснения задавать по указанному там адресу электронной почты.
Cправка
В отношении отладки кода и выявления возможных ошибок GMaps трудно назвать дружелюбным - сервис просто остановит выполнение кода на первой же ошибке, не выдав никакого сообщения. Поэтому внимательно следите за «чистотой» кода! Со своей стороны могу посоветовать использовать функцию GLog.write(var_name), которая позволяет выводить заданную информацию (например, имя переменной) во всплывающем окошке браузера. Расставляя вызовы этой функции в «контрольных точках» HTML-файла, вы сможете понять, где останавливается обработка и что происходит с вашими данными.
| © 2025 Библиотека RealLib.org (support [a t] reallib.org) |